Introduction
A search form is a vital component of any website, enabling users to quickly find the content they need. Proper search form testing is crucial to ensure both functionality and a smooth user experience. From validating form fields to optimizing search performance, thorough testing can prevent issues and enhance user satisfaction. Knowing how to test search forms effectively can help you identify potential issues before they affect users. This is the main concern of our today’s blog. In this blog, we’ll explore eight key areas to focus, blending practical techniques with form testing best practices.

Understanding Search Form:
A search form is a website or app feature that lets users input queries to find specific content quickly. It usually includes a text field and a search button. Search forms help users navigate large amounts of information, making it easier to locate products, articles, or data. Search form testing tips are to check if the form works well, is easy to use, and loads quickly. Key elements like autocomplete and filters enhance its functionality and user experience. Best practices for testing search forms involve checking that inputs work correctly, making sure the form is easy to use, speeding up performance, and trying out different versions to see what works best.
Examples:
Importance of Search Forms:
- User Navigation: Helps users quickly locate the information they need, facilitating faster access to relevant content.
- Enhanced Usability: Improves overall user experience by simplifying content access and making the navigation process more intuitive.
- Efficiency: Reduces the time spent browsing through multiple pages by providing a direct route to desired information.
- Increased Engagement: Encourages users to interact more with the site, as an effective search form makes it easier to explore content.
- Personalization: Enables such additional options as a filter and autocomplete for changing search results according to users’ habits.
- Accessibility: Always makes sure that people with varying requirements or equipment can easily locate, and subsequently get the content they require.
- Competitive Advantage: One of the most important details that may set you apart from the competitors and make people stay at your site is a search form. A well-designed search form can differentiate your site from competitors, providing a better user experience and retaining visitors.
Key Elements:
- Input Field: For typing search queries.
- Submit Button: To initiate the search process.
- Optional Features: Autocomplete, filters, advanced search options.
A well-designed search form is both user-friendly and efficient, ensuring that users can find the content they need with minimal effort.
How To Test Search Forms:
Testing search forms involves several critical steps to ensure they function correctly and provide a good user experience. Here’s a concise guide on how to test search forms effectively:
1. Document Preparation for Search Form Testing
Before diving into how to test search forms, it’s important to prepare by documenting all data inputs.. Define equivalence classes and boundary values to ensure comprehensive test coverage. Clarify the depth of the search, such as whether it includes document content, metadata, or specific attributes like image sizes or types. Determine if there are any advanced search features, such as filters for document types, image formats, or date ranges. This preparation sets the stage for a thorough and effective testing process.
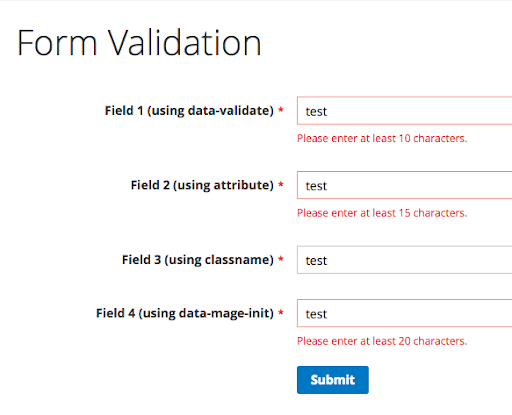
2. Form Field Validation Testing

Form field validation testing is critical to ensuring that the search form handles user inputs correctly. This includes testing for various input types such as alphabetic characters, symbols, and even harmful inputs like SQL injections. Proper form validation testing safeguards both user data and the website while ensuring the form works as intended. Including testing in your search form testing is essential for security and functionality. Additionally, it should address edge cases and unexpected user behaviors to prevent errors and enhance the user experience. Incorporating comprehensive validation checks into your search form testing checklist is indispensable for delivering a robust and secure search functionality.
3. Search Form Usability Testing
Search form usability testing is key when evaluating how users interact with the search form. Assess whether the field and search button are easy to use and if the form is accessible across devices. Ensure that the search form is responsive and functions correctly across a range of devices, including desktops, tablets, and smartphones. This involves testing different screen sizes and orientations to verify that the form maintains its usability. This testing should be a fundamental part of your search form testing checklist to ensure that the form is both functional and user-friendly.
4. Search Form Functionality Testing
Search form functionality testing ensures that the search form works correctly across various browsers and devices. This includes verifying the search button’s response, the accuracy of search results, and handling different input scenarios. It’s essential to check features like autocomplete and search form error handling to guarantee a consistent user experience. Following best practices for testing search forms ensures all functionality aspects are covered.
5. Search Form Optimization
Search form optimization is crucial for a smooth user experience. Testing the response time, ensuring search results load quickly, and evaluating the form’s performance under different traffic conditions are all part of search form optimization. Slow search forms can frustrate users, so keeping performance top-notch is vital. Optimization should always be included in search form testing tips.
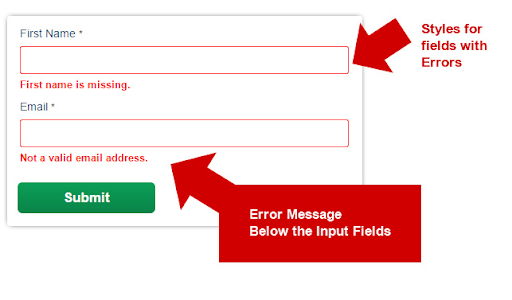
6. Form Validation Error Handling
To know how to test form fields, try entering various types of data, including correct and incorrect inputs, to make sure the fields work properly and show the right results or error messages.

Handling errors gracefully is an important part of search form testing techniques. Ensure that form validation includes how the form responds to incorrect or incomplete inputs. Search form error handling should display clear and concise messages to guide users on how to correct their input. Proper validation testing improves user experience by preventing confusion and ensuring users are aware of how to resolve any issues.
7. Search Form A/B Testing
Search form A/B testing is a powerful tool for optimizing your search form. By comparing different versions of the form, you can determine which design and functionality options perform better. This data-driven approach allows you to refine the search form based on real user interactions, making search form A/B testing an essential part of your search form techniques.
Key aspects include:
- Design Variations: Test different button sizes, colors, and positions.
- Functionality Differences: Compare features like autocomplete or advanced filters.
- UX Elements: Experiment with placeholder text and form field layouts.
- Performance Metrics: Measure click-through rates and conversion rates.
- Real-World Data: Use actual user interactions for accurate insights.
- Iterative Testing: Continuously test and refine based on data.
- Statistical Analysis: Ensure results are statistically significant.
By using A/B testing, you can refine your search form based on real user feedback and performance data, enhancing its effectiveness and user satisfaction.
8. Cross-Browser and Cross-Device Testing
Ensuring your search form works seamlessly across different browsers and devices is critical. Cross-browser and cross-device testing should be prioritized to provide a consistent user experience. This testing ensures that your search form remains functional and accessible, regardless of the platform. Understanding how to test form fields in various environments is key to a successful testing process.
So, search form testing techniques encompass various methods, such as validation checks, usability assessments, and performance evaluations, to ensure that the search functionality operates correctly and meets user needs effectively.
Conclusion:
It is important to test the search form to ensure that the users can have the best experience needed for their tasks. The above mentioned form testing best practices help to ensure that your search functionality is perfect. From basic form validation tests and usability evaluations to optimizing the search form and conducting A/B testing, these best practices are crucial for ensuring your search functionality performs at its best. By understanding “how to test search forms” this helps to do double duty of improving the usability of the site and also the performance of the forms used to collect the data for the search. At Siznam, it is our pleasure to give you a complete testing package so that you can meet these objectives effectively. Their blending of analysis and fused advice will ensure that your search functionality is maximized. If you are interested in how we can help you and your business increase the performance and quality of your site, then read more about our managed testing services.